Have you embedded your videoask across multiple pages on your website? Wouldn’t it be useful to know exactly which page your respondent was on when they interacted with it?
If you’re on a paid plan, you can use custom variables to track which page your responses are coming from.
Jump to:
Use custom variables to track the page source of your videoask
Add the page source automatically to your widget
Add the page source automatically to your iframe
Use custom variables to track the page source of your videoask
Create a custom variable for your videoask URL and replace the placeholder information with your page name.
From your VideoAsk account, click the Share & Embed icon on your videoask.
Click Add variables.
Select + Add custom variable.
Choose a name for your variable and click Save. In this example, we’ll name the variable “source”.
Note: Custom variables must be alphanumeric, all lowercase and you must_use_underscores_to_separate_words.
Click Embed in a website.
Click Copy embed code.
Paste the code into a page on your website.

Now, go back to VideoAsk and copy the videoask link. This URL includes the variable you’ve added.
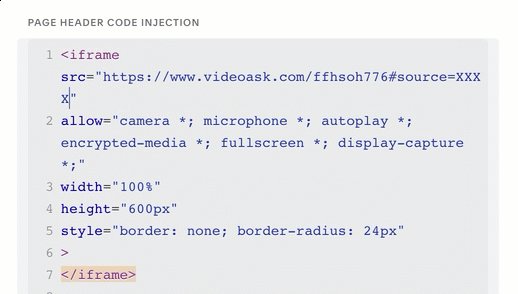
Then, go back to your website builder. Replace the URL in the embed code with the updated URL that includes your variable.

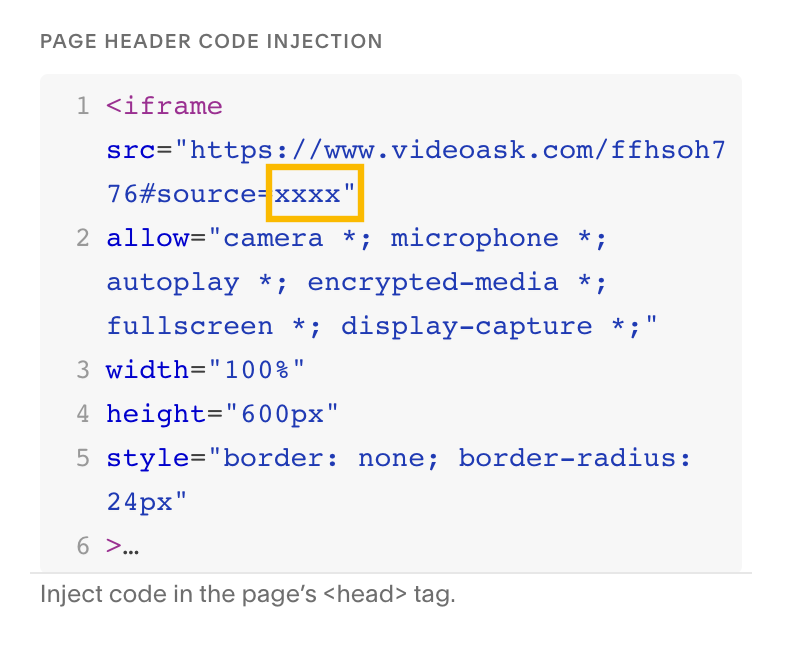
Replace the variable placeholder (xxxx) with the page name on your website and you’re good to go!


Repeat steps 5-10 for each page you’d like to embed your videoask on. Make sure to replace the variable placeholder information with the specific page name.
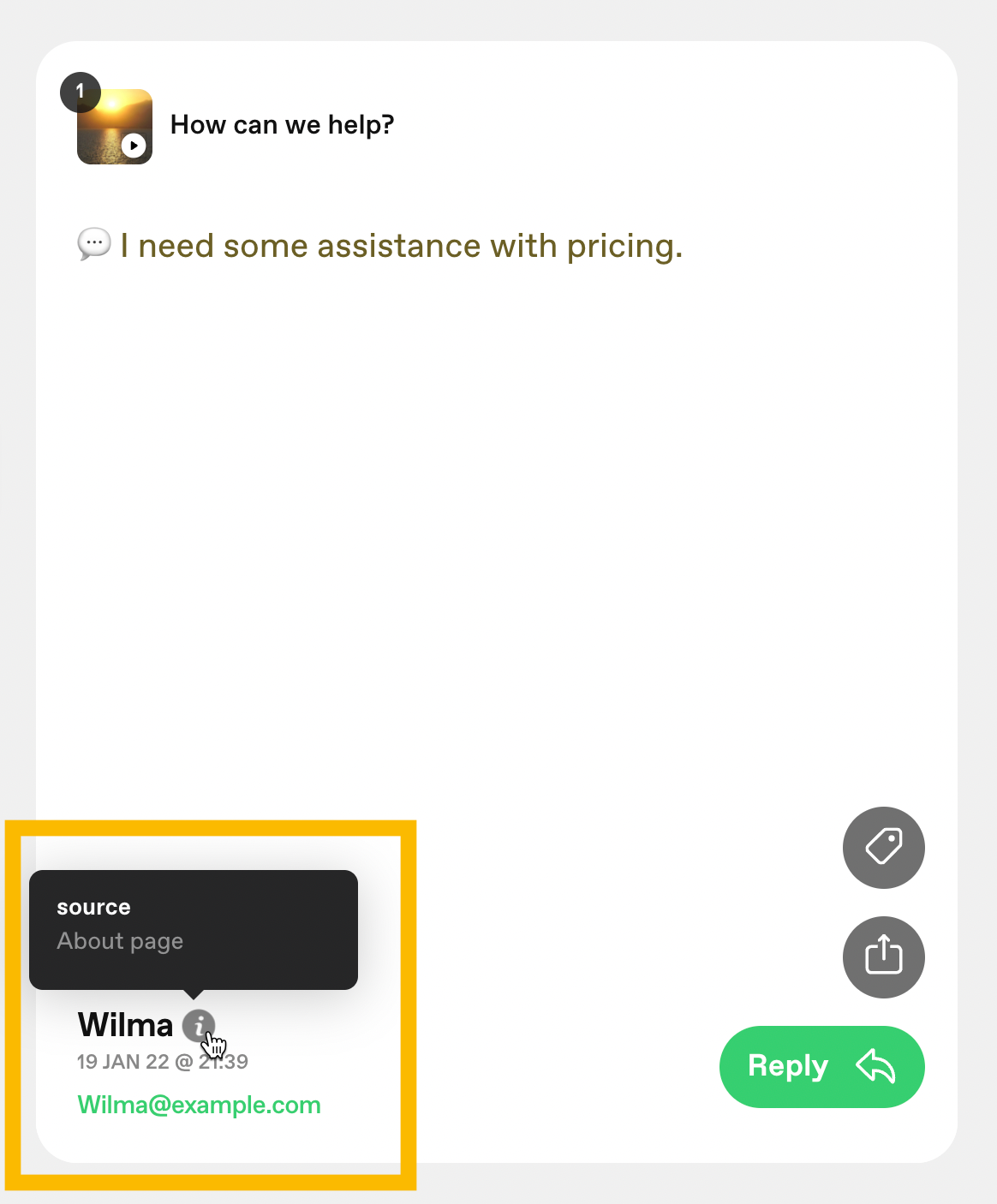
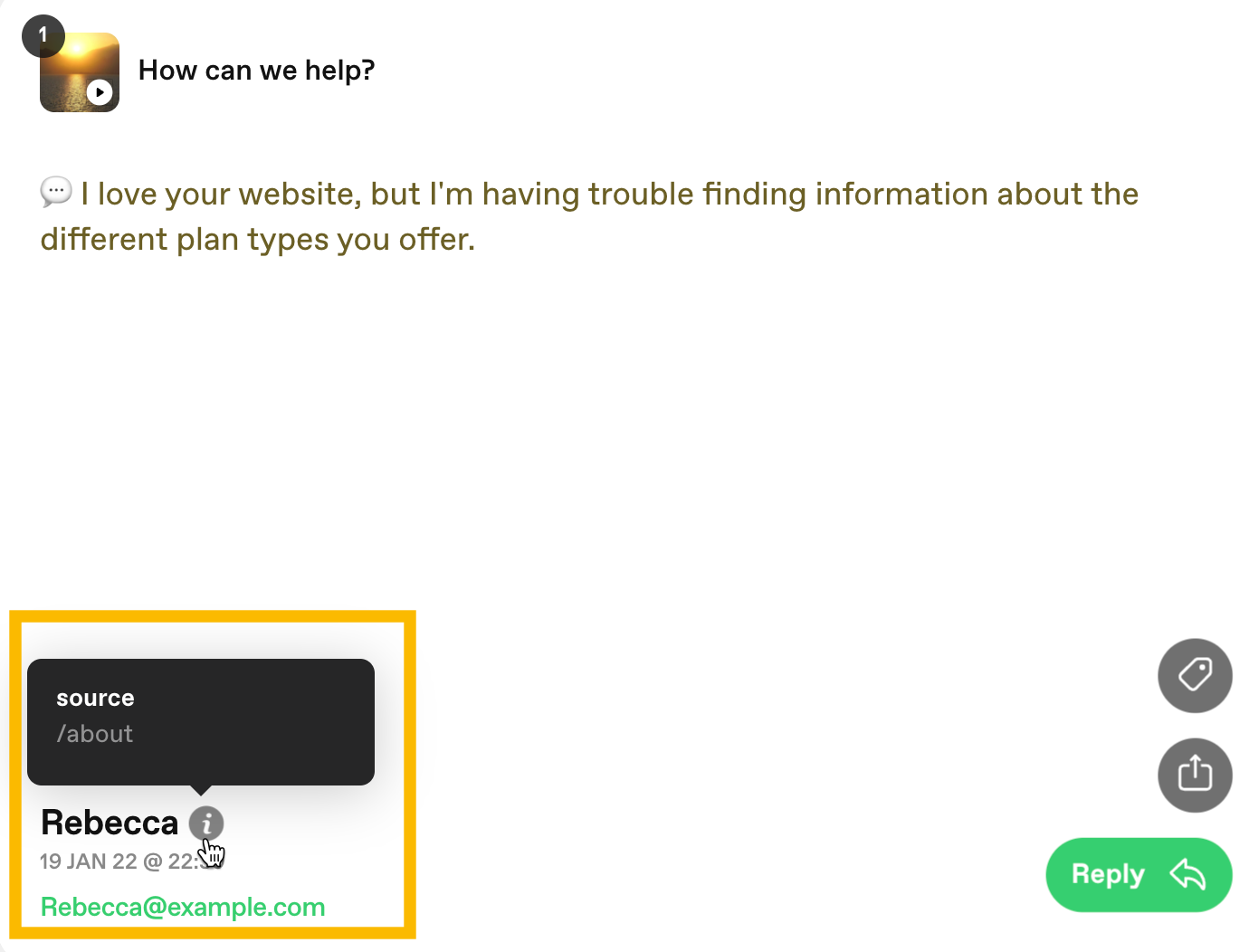
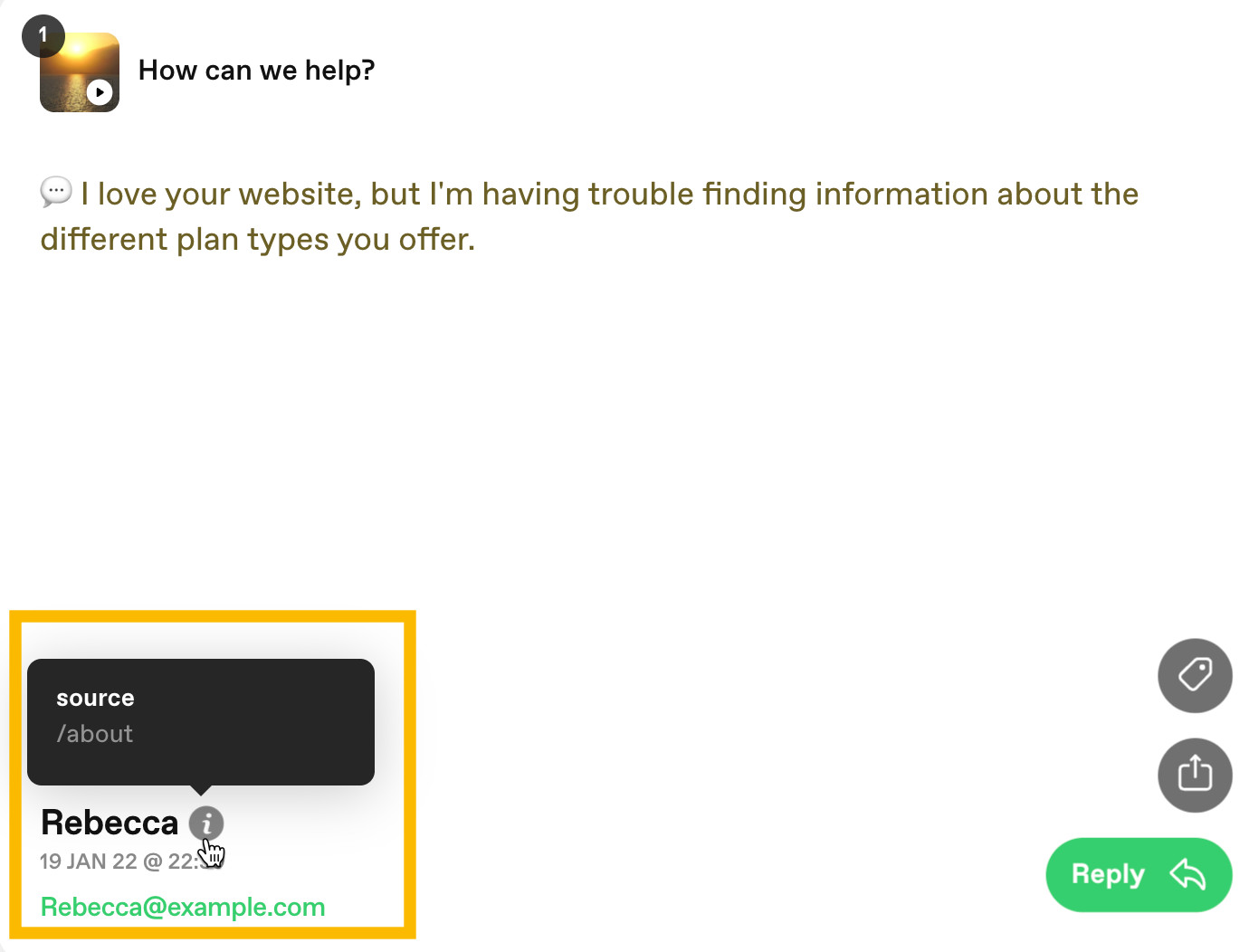
Now, when a respondent answers your embedded videoask with variables, the page name will display with their response when you hover over the ⓘ symbol.

Add the page source automatically to your widget
If you’re embedding a videoask widget across multiple pages on your website, you can add a little bit of code magic to automatically pull your page name into the variable. Follow the steps below to learn how.
From your VideoAsk account, click the Share & Embed icon on your videoask.
Click Add variables.
Select + Add custom variable.
Choose a name for your variable and click Save. In this example, we’ll name the variable “source”.
Click Embed in a website.
Choose Widget from the dropdown.
Choose the Widget style, Position (left or right), Color, and add any Overlaying text.
When you’re happy with your widget design, click Copy embed code.
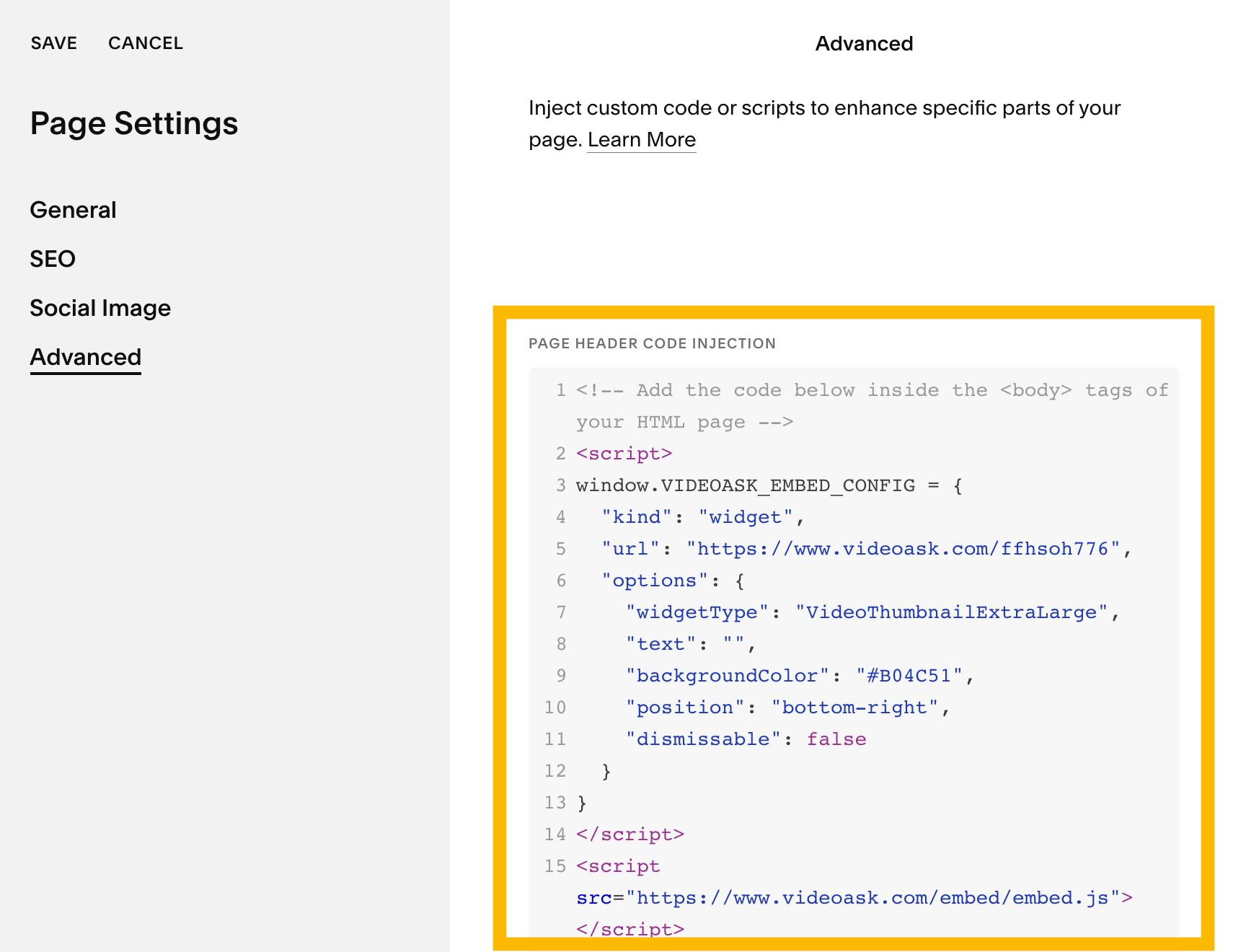
Paste the widget code into a page on your website.

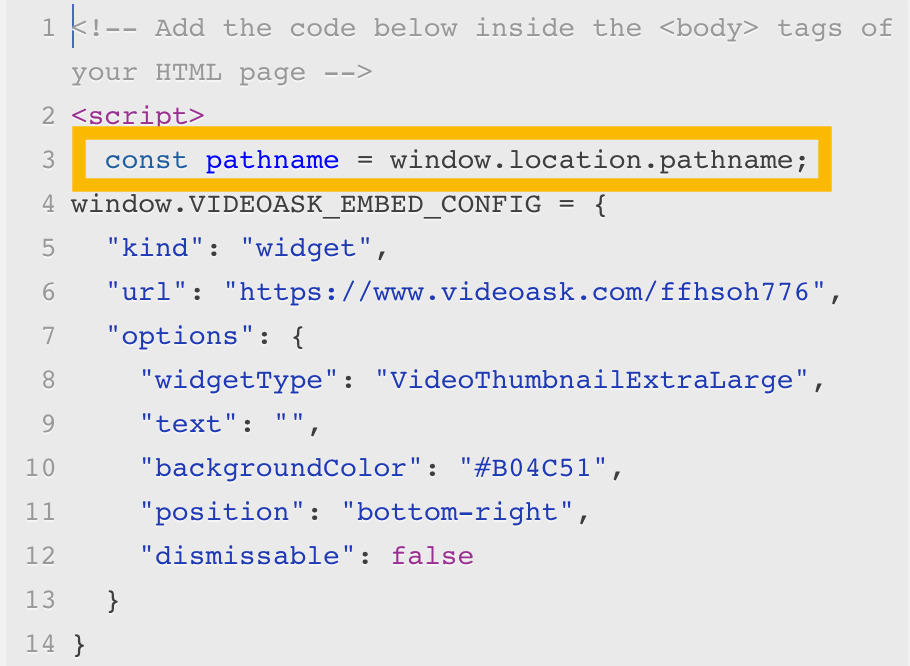
Copy the code below and paste it under <script> in your widget code.
const pathname = window.location.pathname;

Now, go back to VideoAsk and copy the videoask link. This URL includes the variable you’ve added.
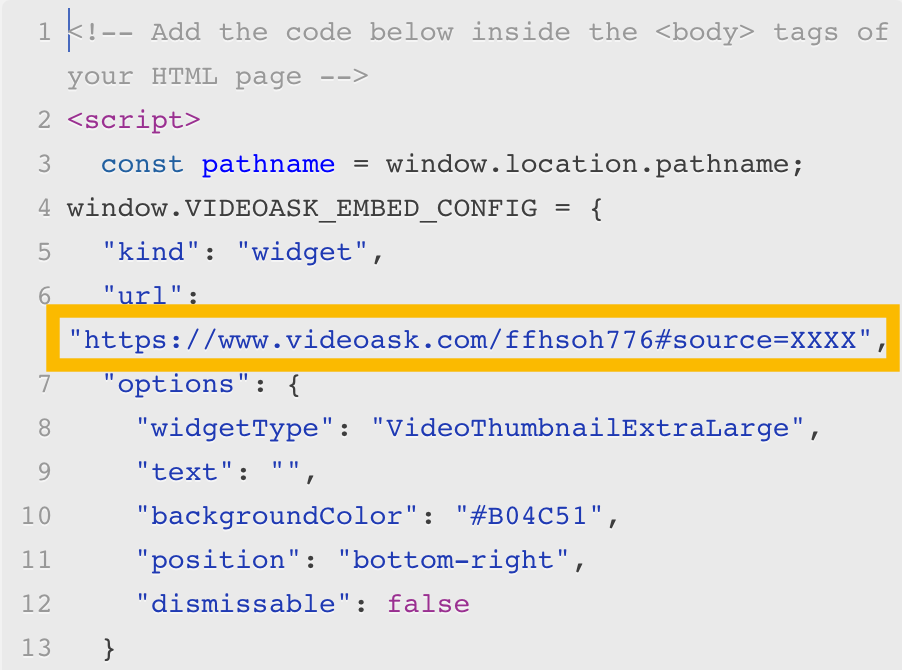
Replace the URL in your embed code with the updated URL that includes your variable.

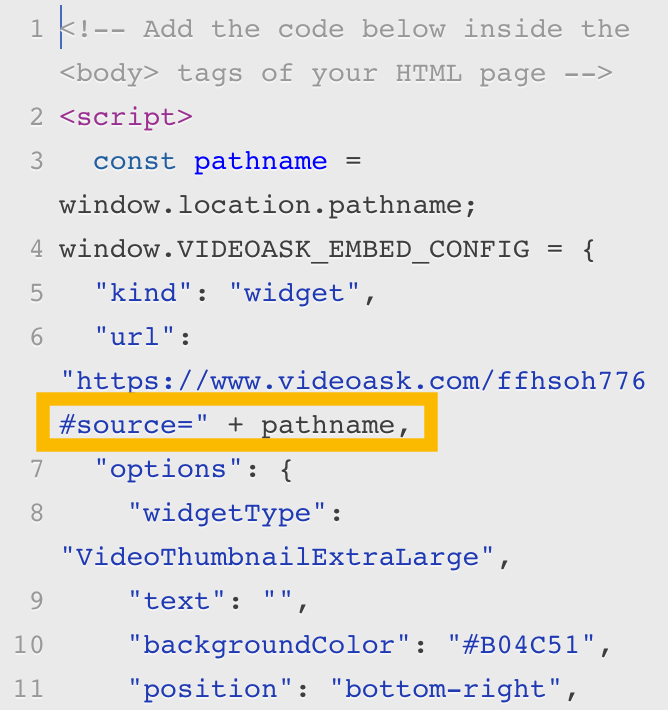
Delete the variable placeholder (xxxx) and type + pathname after your videoask URL. This will automatically pull your page name as the variable.

That’s it! You can now copy the new widget code you’ve created and paste it into any page on your website. The page name for your variable will be dynamically populated.
When a respondent answers your videoask widget, you’ll see the page name with their response when you hover over the ⓘ symbol.

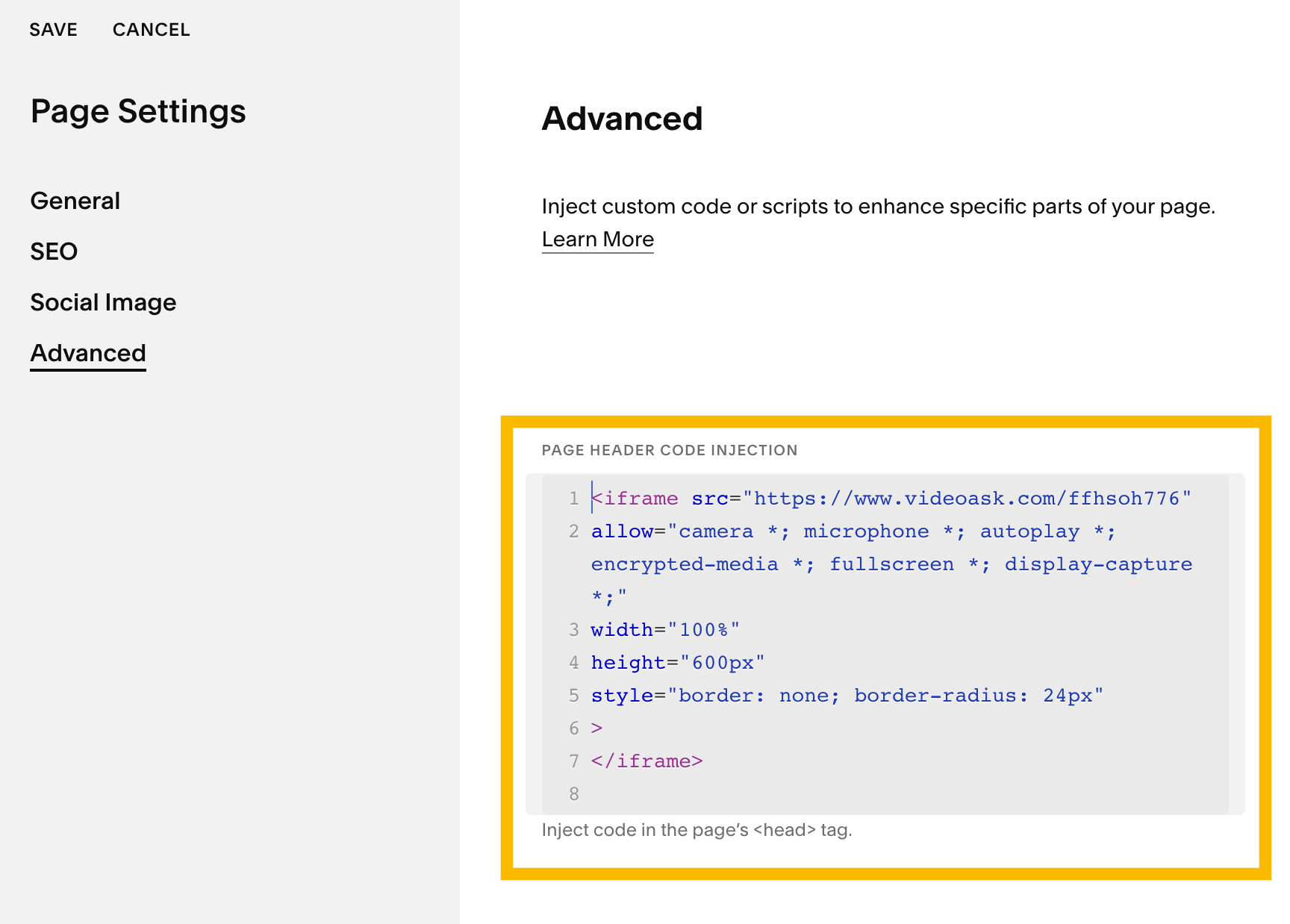
Add the page source automatically to your iframe
If you’re embedding an iframe across multiple pages on your website, you can add a little bit of code magic to automatically pull your page name into the variable. Follow the steps below to learn how.
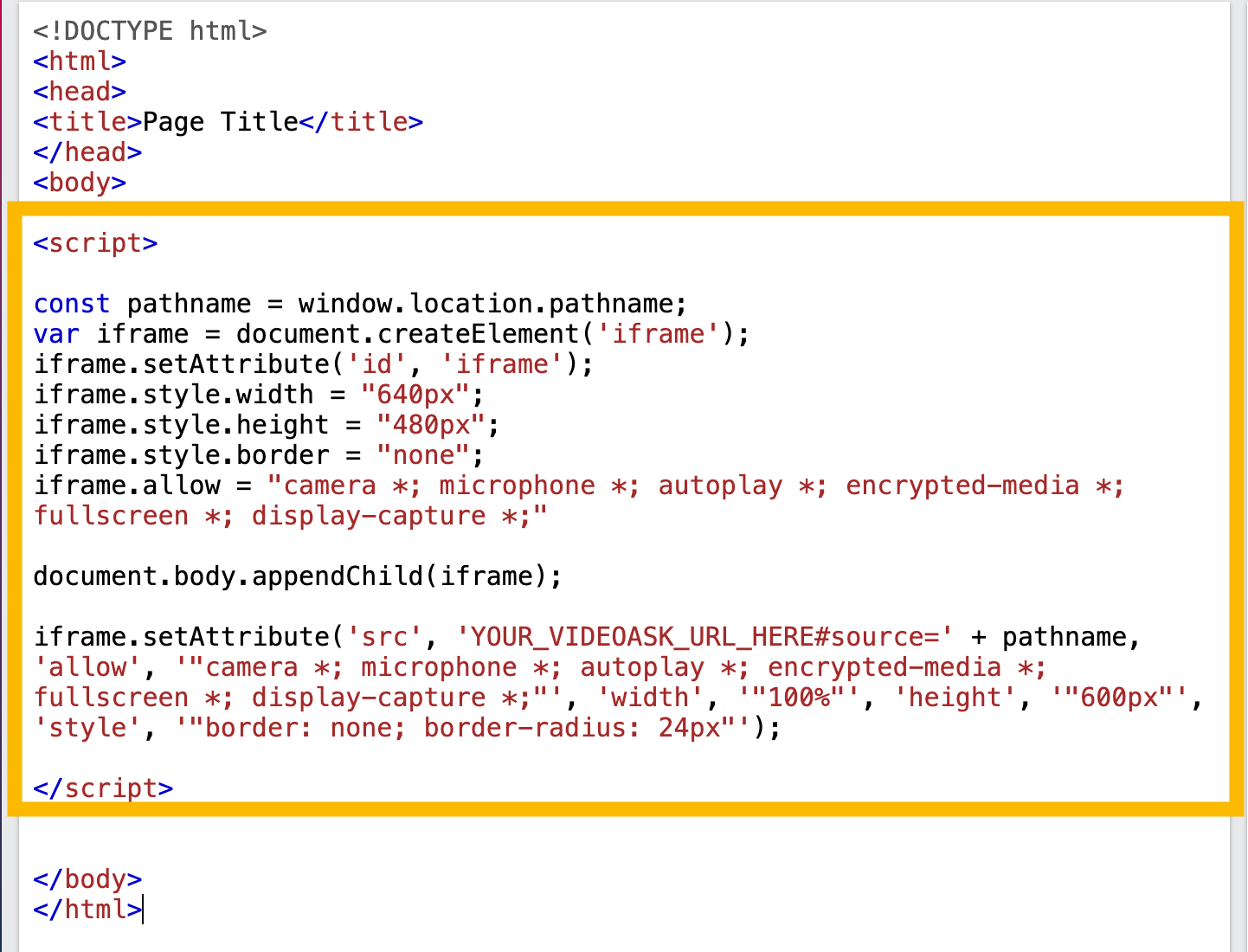
Copy the custom code below and paste it within the <body> tags of the HTML on your website.
<script>
const pathname = window.location.pathname;
var iframe = document.createElement('iframe');
iframe.setAttribute('id', 'iframe');
iframe.style.width = "640px";
iframe.style.height = "480px";
iframe.style.border = "none";
iframe.allow = "camera *; microphone *; autoplay *; encrypted-media *; fullscreen
*; display-capture *;"
document.body.appendChild(iframe);
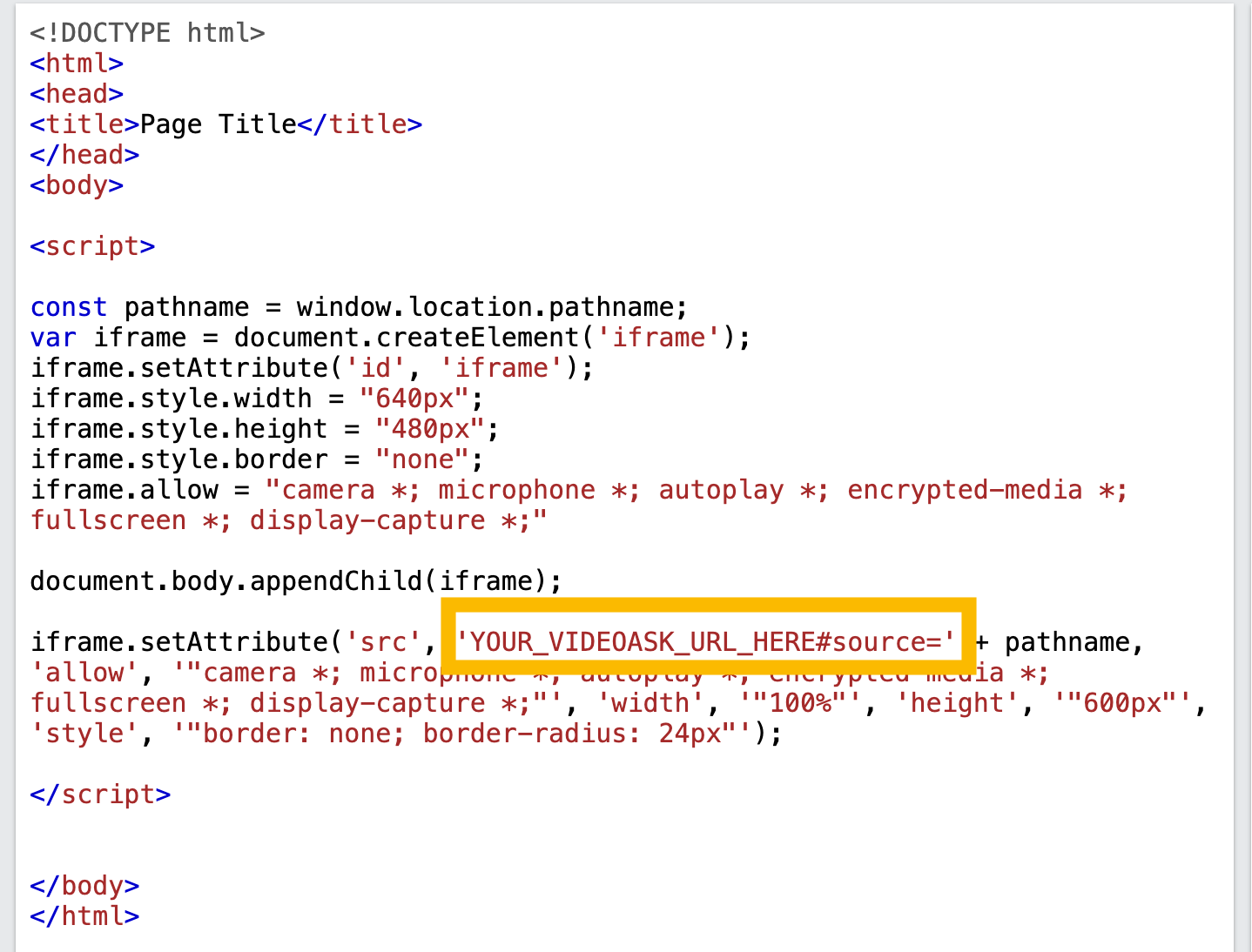
iframe.setAttribute('src', 'YOUR_VIDEOASK_URL_HERE#source=' + pathname, 'allow',
'"camera *; microphone *; autoplay *; encrypted-media *; fullscreen *; display-capture
*;"', 'width', '"100%"', 'height', '"600px"', 'style', '"border: none; border-radius:
24px"');
</script>

Back in your videoask account, click the Share & Embed icon on the videoask you would like to embed.
Select Add variables.
Select + Add custom variable.
Choose a name for your variable and click Save. In this example, we’ll name the variable “source”.
Click Copy to copy the videoask URL.
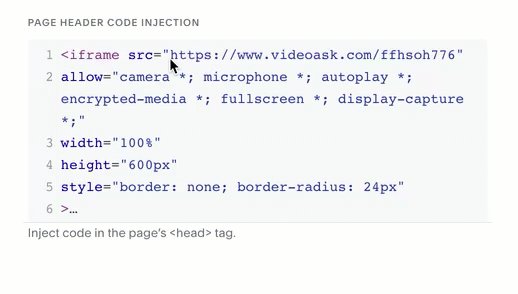
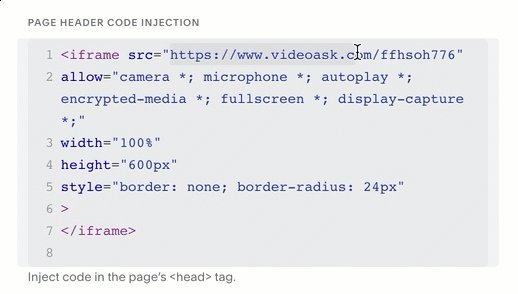
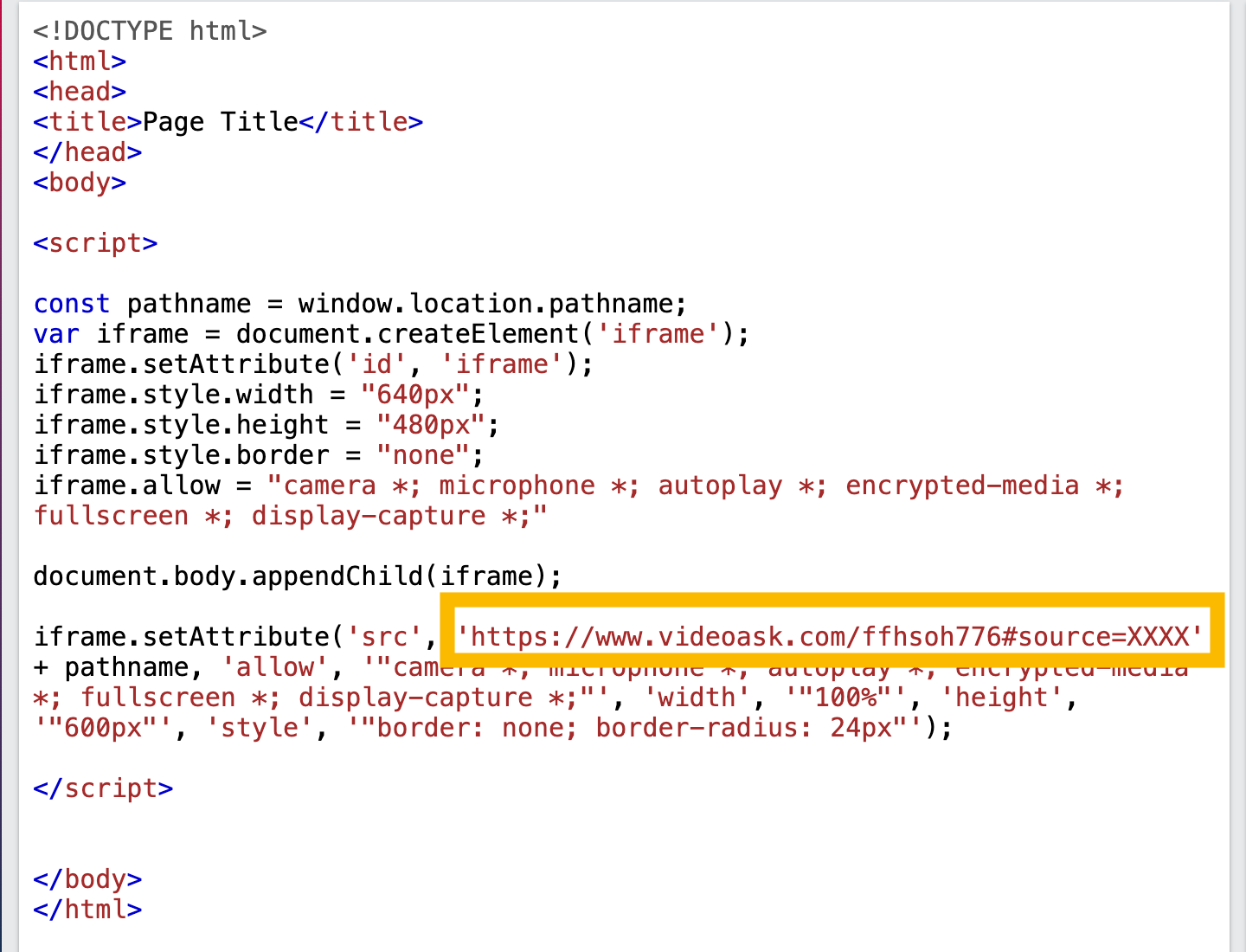
Next, replace the videoask URL placeholder in the custom code with the videoask URL you've copied from step 6.


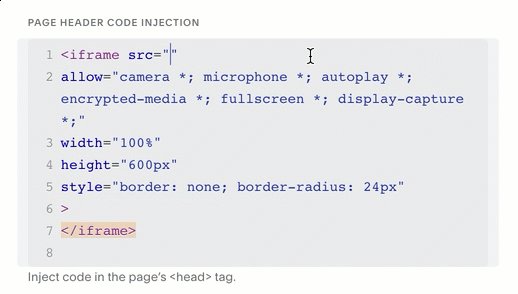
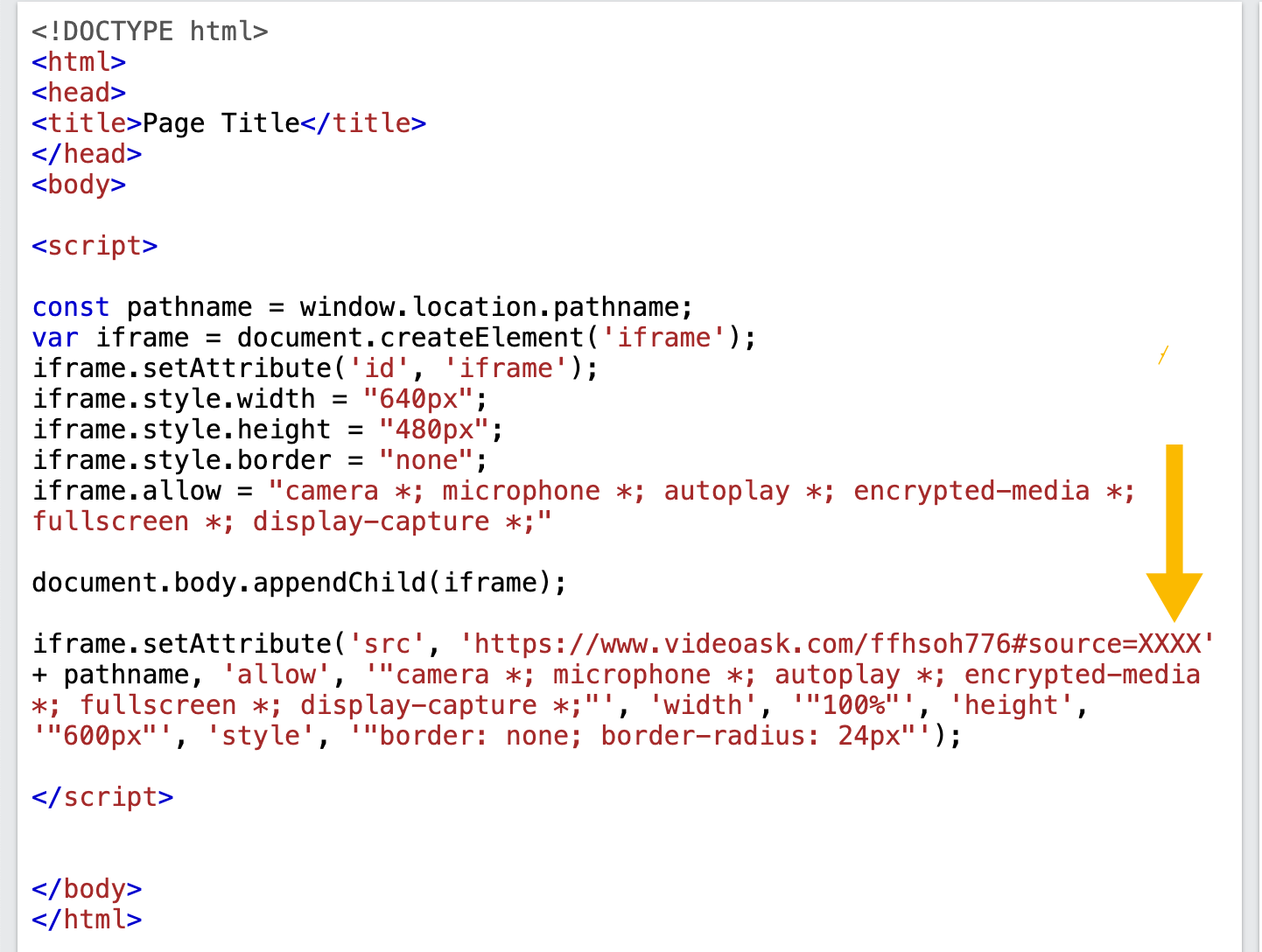
Delete the placeholder (XXXX) from the videoask URL.

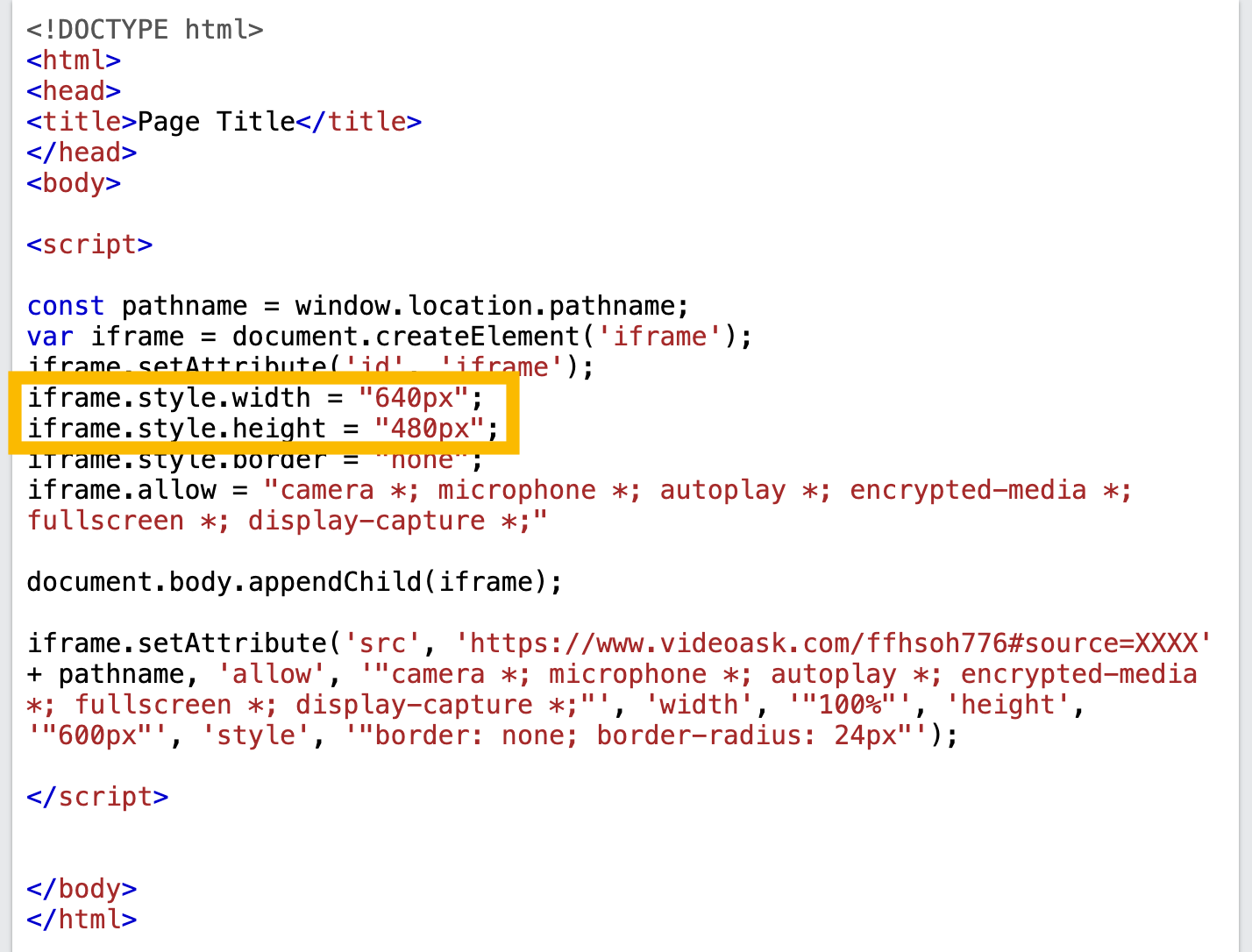
If you'd like to adjust the size of your iframe, you can edit the pixel size next to iframe.style.width and iframe.style.height.

That's it! You can now copy the new iframe code you've created and paste it into any page on your website. The page name for your variable will be dynamically populated.
When a respondent answers your videoask, you'll see the page name with their response when you hover over the ⓘ symbol.

💡 Tip: Export your responses to a .csv or .xlsx file to analyze them. Information collected from your custom variable will be included in the file.